How to Add Transparent Text to an Image in Photoshop
In this tutorial, you will learn on how to add transparent text to an image surrounded by a semi-transparent background so that the text can be readable. You will need an image to go forward with this tutorial.
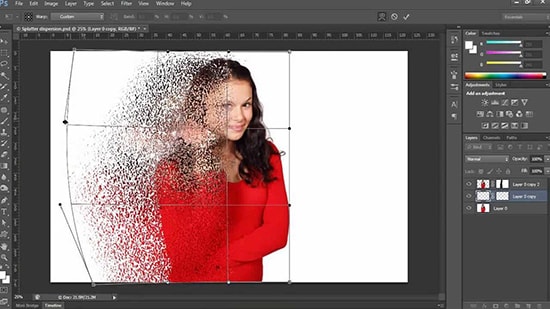
At first, open the image in Photoshop and add a new blank layer by clicking on the New Layer icon at the bottom of the Layers palette. Let’s fill the layer with white color by going to Edit> Fill and make adjustments on settings. Lower the opacity of the new layer to make it semi-transparent. Now, add the text. Select the Type tool and choose your font and its size. Make sure that the color of the type is set to black. Let’s re-size the text now. Select Edit> Free Transform and drag the handles while holding Shift to change the size of the text. You will also need to re-position the text by dragging it downwards. When you are done, press Enter.

Photo Courtesy – http://creatingawebstore.com/
Next, merge group Layer 1 and the type layer together. Select the type layer, hold Shift and click on Layer 1. Select Layer> Group Layers to group them together. Now, make the text transparent. Select the type layer and click on the small menu icon on the top-right of the Layers palette. Select blending options and make adjustments on settings. Re-size the semi-transparent background to surround only the text. Select Layer 1, go to Edit> Free Transform and re-size the background. When you are done, press Enter. Finally, change the opacity of the semi-transparent background to make it better. An increase of opacity will make the text more readable. And it is done!
I hope this tutorial has helped you get the idea of how to add transparent text to a picture in Photoshop. Hopefully, you can now do it on your own with full of confidence.